简介
第一写blog,同时自己也会一直坚持写出一些能够帮助到大家的一些文章,话不多说直接进入正题。
准备
本人的个人博客是放在github上的,所以GitHub的账号当然是必须得。
安装Node.js
在官网下载,安装即可,我们用它生成静态网页
安装部署hexo
- Mac端的输入以下命令安装:
sudo npm i -g hexo - 如果觉得下载速度缓慢可以使用npm淘宝镜像:
sudo npm i -g cnpm --registry=https://registry.npm.taobao.org - Window端输入以下命令安装:
npm i -g hexo - Window端输入以下命令安装npm淘宝镜像:
npm i -g cnpm --registry=https://registry.npm.taobao.org - 部署hexo项目
cnpm i hexo-cli -ghexo init blogcd blognpm installhexo server
关联Github
在github上新建个仓库,名为,yourname是github的用户名,这个规则不能变.然后新建一对ssh的key,将公钥添加到github,添加SSH keys之后,就可以使用git为后缀的仓库地址,本地push的时候无需输入用户名和密码.
- 安装好 hexo-deployer-git 插件,在到时部署到远程仓库要用到
npm install hexo-deployer-git --save
编辑本地hexo目录下的_config.yml文件,搜索deploy关键字,然后添加如下三行:deploy:
type: git
repository: git@github.com:yourname/yourname.github.io.git
branch: master
发表文章
hexo publish [layout] <article_name>
//如果有 _drafts 目录,就会自动将文章发表到 _posts 目录下
hexo generate
//可简写为 hexo g
会将 source 目录中除了 _ 开头的目录或文件生成到 public 文件夹下.
部署站点
hexo clean && hexo g && hexo d
接下来是进阶版哟!
图中各目录或文件大致介绍
| Name | Description |
|---|---|
| node_modules | 插件模块,包括Hexo相关的插件 |
| public | 公共资源目录,存放生成的站点文件 |
| scaffolds | 模板目录,可根据里面的文件生成文章 |
| source | 资源文件夹,存放发布文章或草稿 |
| themes | 主题文件夹 |
| .gitignore | 忽略部署的文件或目录 |
| _config.yml | 站点配置文件,可在里面设置站点的各种参数 |
| db.json | 数据依赖 |
| packgae.json | 版本依赖 |
NexT 主题使用
cd hexo_home
git clone https://github.com/iissan/hexo-theme-next themes-next
//执行该命令将会将 next 主题克隆到 themes 目录下,原本该目录已经有了一个名为 landscape 的主题.
克隆完了后修改_config.yml 将主题修改为 next.
验证主题能否成功应用:
hexo g
hexo s -debug
//执行完毕访问 localhost:4000 看是否正常, 否则根据 debug 信息看下哪里出错了。
主题设定
- 该主题有三种外观,分别是:
Muse - 默认scheme,黑白主调,大量留白
Mist – Muse的紧凑版本,整洁有序的单栏外观
Pisces – 双栏 scheme ,小清新
搜索scheme关键字,切换scheme通过更改主题配置文件,就是 next 目录下的 _config.yml 文件。
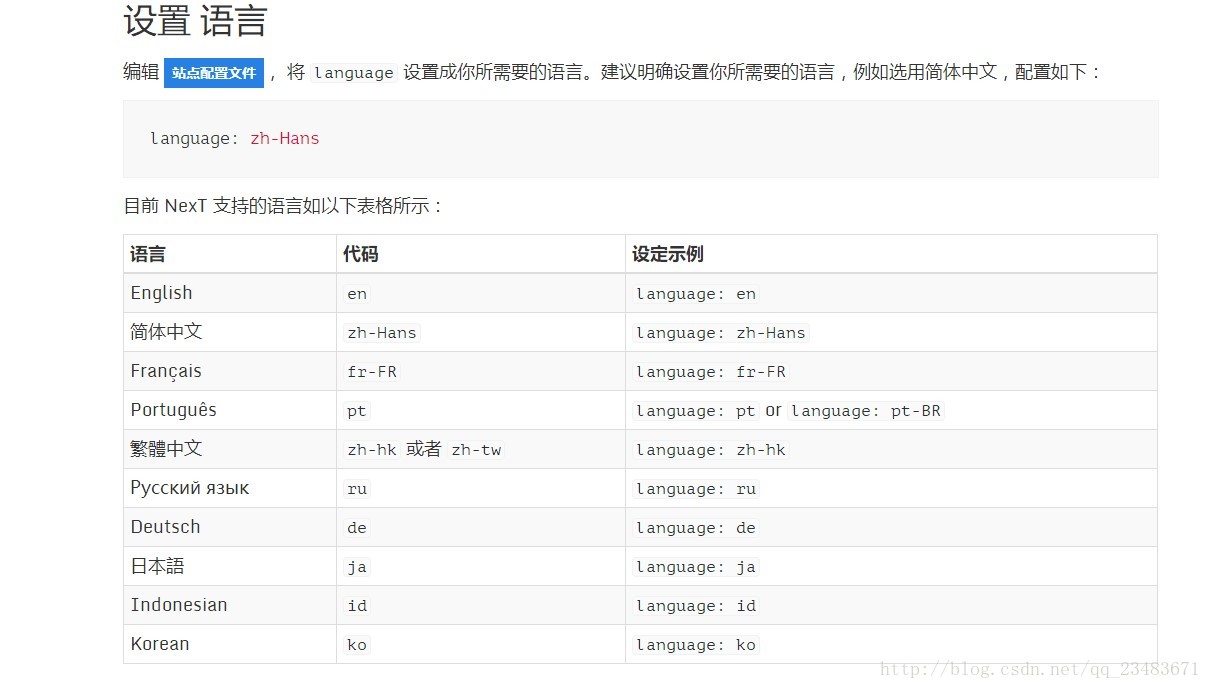
语言设置
添加背景动画
NexT已经自带了多种背景动画效果,你只需要根据需求在主题配置文件修改其中一个为true即可。
# Canvas-nest
canvas_nest: false
# three_waves
three_waves: false
# canvas_lines
canvas_lines: false
# canvas_sphere
canvas_sphere: false
# Only fit scheme Pisces
# Canvas-ribbon
canvas_ribbon: false
实现效果:
添加顶部加载条
在主题配置文件中搜索pace:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19# Progress bar in the top during page loading. 加载条
pace: true
# Themes list:
#pace-theme-big-counter
#pace-theme-bounce
#pace-theme-barber-shop
#pace-theme-center-atom
#pace-theme-center-circle
#pace-theme-center-radar
#pace-theme-center-simple
#pace-theme-corner-indicator
#pace-theme-fill-left
#pace-theme-flash
#pace-theme-loading-bar
#pace-theme-mac-osx
#pace-theme-minimal
# For example
# pace_theme: pace-theme-center-simple
pace_theme: pace-theme-minimal
文章末尾统一添加“本文结束”标记
修改/themes/next/layout/_macro/post.swig,搜索 rel="tag">#,将 #换成<i class="fa fa-tag"></i>
1
2
3
4
5<div>
{% if not is_index %}
<div style="text-align:center;color: #555;font-size:14px;">-------------The End-------------</div>
{% endif %}
</div>
接着打开\themes\next\layout\_macro\post.swig文件,在这个位置添加代码:
1
2
3
4
5<div>
{% if not is_index %}
{% include 'passage-end-tag.swig' %}
{% endif %}
</div>
然后打开主题配置文件,在末尾添加:
1
2
3# 文章末尾添加“本文结束”标记
passage_end_tag:
enabled: true
实现效果:
修改作者头像并旋转
打开\themes\next\source\css\_common\components\sidebar\sidebar-author.styl,在里面添加如下代码:1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54.site-author-image {
display: block;
margin: 0 auto;
padding: $site-author-image-padding;
max-width: $site-author-image-width;
height: $site-author-image-height;
border: $site-author-image-border-width solid $site-author-image-border-color;
/* 头像圆形 */
border-radius: 80px;
-webkit-border-radius: 80px;
-moz-border-radius: 80px;
box-shadow: inset 0 -1px 0 #333sf;
/* 设置循环动画 [animation: (play)动画名称 (2s)动画播放时长单位秒或微秒 (ase-out)动画播放的速度曲线为以低速结束
(1s)等待1秒然后开始动画 (1)动画播放次数(infinite为循环播放) ]*/
/* 鼠标经过头像旋转360度 */
-webkit-transition: -webkit-transform 1.0s ease-out;
-moz-transition: -moz-transform 1.0s ease-out;
transition: transform 1.0s ease-out;
}
img:hover {
/* 鼠标经过停止头像旋转
-webkit-animation-play-state:paused;
animation-play-state:paused;*/
/* 鼠标经过头像旋转360度 */
-webkit-transform: rotateZ(360deg);
-moz-transform: rotateZ(360deg);
transform: rotateZ(360deg);
}
/* Z 轴旋转动画 */
@-webkit-keyframes play {
0% {
-webkit-transform: rotateZ(0deg);
}
100% {
-webkit-transform: rotateZ(-360deg);
}
}
@-moz-keyframes play {
0% {
-moz-transform: rotateZ(0deg);
}
100% {
-moz-transform: rotateZ(-360deg);
}
}
@keyframes play {
0% {
transform: rotateZ(0deg);
}
100% {
transform: rotateZ(-360deg);
}
}
统计访客量以及文章阅读量
NexT主题集成了不蒜子统计功能:1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18# Show PV/UV of the website/page with busuanzi.
# Get more information on http://ibruce.info/2015/04/04/busuanzi/
# 不蒜子统计功能
busuanzi_count:
# count values only if the other configs are false
enable: false
# custom uv span for the whole site
site_uv: false
site_uv_header: <i class="fa fa-user"></i>
site_uv_footer:
# custom pv span for the whole site
site_pv: false
site_pv_header: <i class="fa fa-eye"></i>
site_pv_footer:
# custom pv span for one page only
page_pv: false
page_pv_header: <i class="fa fa-file-o"></i>
page_pv_footer:
当enable: true时,代表开启全局开关。若site_uv、site_pv、page_pv的值均为false时,不蒜子仅作记录而不会在页面上显示。
当site_uv: true时,代表在页面底部显示站点的UV值。
当site_pv: true时,代表在页面底部显示站点的PV值。
当page_pv: true时,代表在文章页面的标题下显示该页面的PV值(阅读数)。site_uv_header和site_uv_footer这几个为自定义样式配置,相关的值留空时将不显示,可以使用(带特效的)font-awesome。
示例:1
2
3
4
5
6
7
8
9
10
11
12
13enable: true
# 效果:本站访客数12345人次
site_uv: true
site_uv_header: 本站访客数
site_uv_footer: 人次
# 效果:本站总访问量12345次(一般不开启这个)
site_pv: true
site_pv_header: 本站总访问量
site_pv_footer: 次
# 效果:本文总阅读量12345次
page_pv: true
page_pv_header: 本文总阅读量
page_pv_footer: 次
阅读次数统计(基于LeanCloud)
相比不蒜子的统计,LeanCloud的文章阅读量统计更加稳定靠谱,所以本人也把网站的文章内统计改为LeanCloud的了。
设置方法参考该文章–传送门
实现效果:
字数统计
用于统计文章的字数以及分析出阅读时间。
在主题配置文件中,搜索wordcount,设置为下面这样就可以了:
1
2
3
4
5
6
7
# Post wordcount display settings
# Dependencies: https://github.com/willin/hexo-wordcount
post_wordcount:
item_text: true
min2read: true
wordcount: true
separated_meta: true
再打开\themes\next\layout\_macro\post.swig文件,在leancloud-visitors-count后面位置添加一个分割符:
实现效果:

另外,在/themes/next/layout/_partials/footer.swig1文件endif %}前加上下面代码可以实现在站点底部统计全站字数
1
2
3
<div class="theme-info">
<span class="post-count">Total Words:{{ totalcount(site) }}</span>
</div>
实现效果:
如果无法显示可能是hexo-wordcount插件没有安装,git bash在网站根目录安装一下就可以:1
$ npm install hexo-wordcount --save
添加看板娘
实现效果:
用git bash在站点根目录执行如下代码:1
$ npm install hexo-helper-live2d --save
在站点配置文件末尾添加代码:1
2
3
4
5
6## 看板娘
live2d:
model: hijiki
position: left
bottom: -30
mobileShow: false #手机端不显示
需要怎样的任务模型需要下载预览地址模型地址:1
npm install --save live2d-widget-model-xxx,
具体设置可以看官方介绍–传送门。